
Developer Tools
Why this app?
There are a great many developer aids out there that make the job of developing software more productive, though not necessarily easier. For the majority of tasks a developer performs every day, there is a tool to help them achieve it faster.
Unfortunately, there are many tasks that a developer needs to perform that they don't perform every day. There are still tools for achieving these things faster and more efficiently, but you have to go hunt for the tools every time you need them. I've seen developers end up with Word documents containing links to web sites for the tools they use very occasionally. It's a pain. You invariably end up wasting time hunting down the Word document!
So, I decided I needed a better way to achieve some of the tasks I do only occasionally and for which a word document of links isn't that helpful.
If I'm being honest, I also wanted to have a play with a status bar app.
Key Learning Points
What did I want to achieve?
What I wanted to get from this app included:
- A 'Status Bar' app with no main window.
- Some actually useful tools.
- An app that I could start at login.
While the aims are simple, the achievement of them was going to be complicated... very complicated.
What it looks like
And the end result is...
I'm currently developing this one, so there isn't much to see at the moment.
I have a menu...



Lorem Ipsum
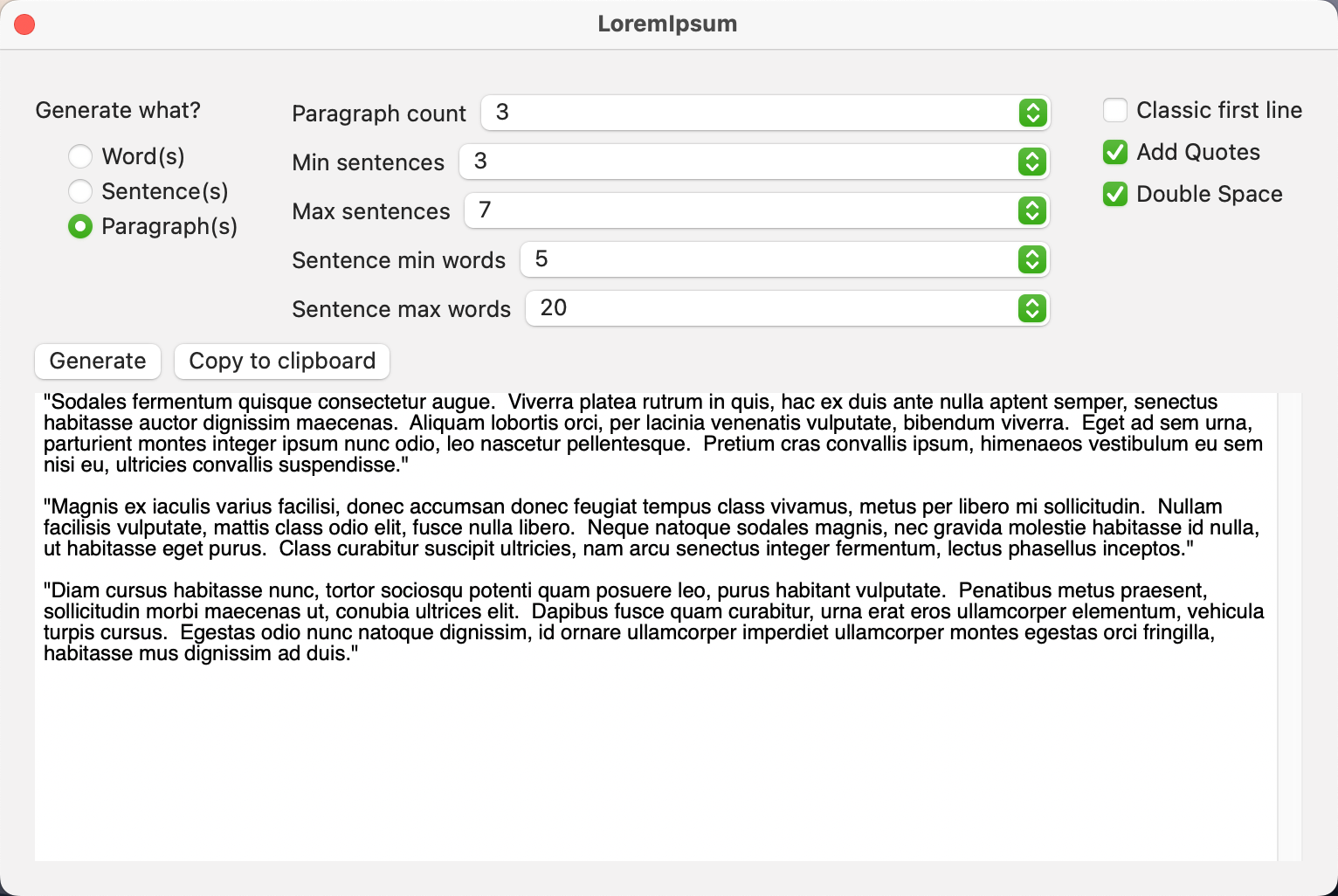
The first working tool is Lorem Ipsum. There are always going to be times where you need dummy text to dump into you app to check layouts. While you can make something up, there is a risk associated with 'just typing something' into an app. There have been occasions where this dummy text sneaks into a production app via some circuitous route.
Better to use some nonsense text that can't cause offence. That is where Lorem Ipsum
steps up. There are many web sites that will create Lorem Ipsum text for you that
you can paste. Back to the Word document to find the link... Nah, I can generate
my own text right here on my Mac:

This one is functionally complete, so I have my first tool done. The generator didn't turn out too difficult to create. The hard work was getting a menu app to open the generator window.
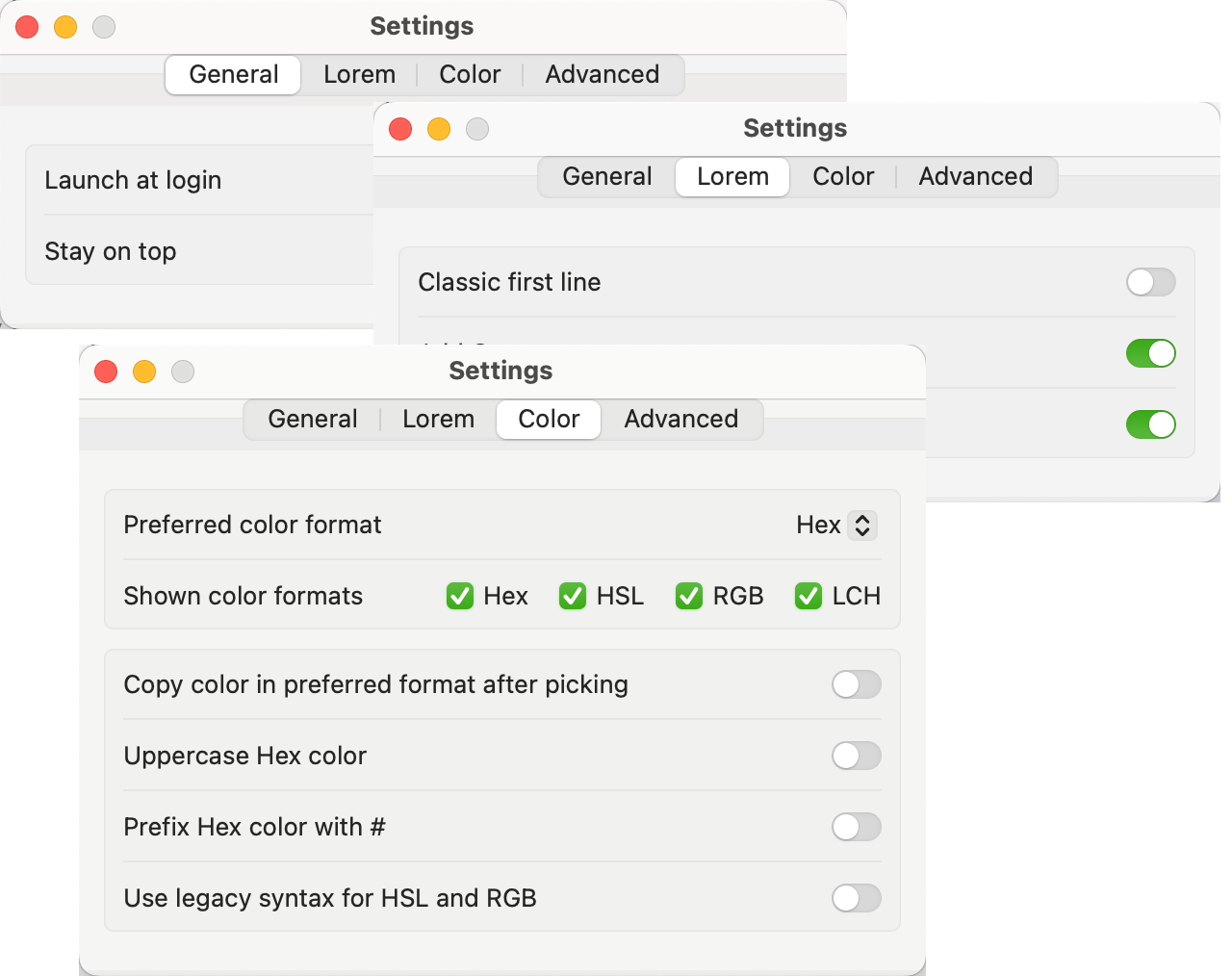
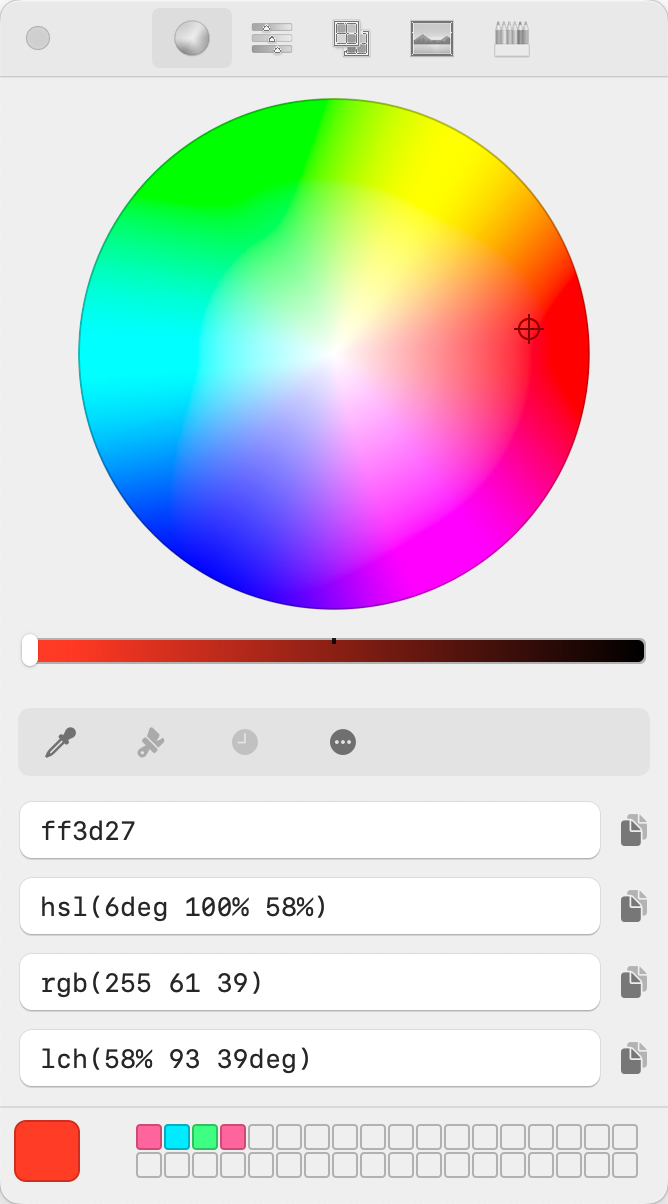
Colour Selector
There are many times when I need to be able to set a colour. It might be a background or it might be a font colour. Whatever it is, it's a bit of a pain getting to something flexible that can display a colour selector. Made worse by the fact that this is an occasional task, so I never settle on a single tool.
Hence the need for a colour selector tool.

The code is based around a GitHub repo for a stand alone colour selector tool that you can find at System Color Picker. This is a full app and what I needed was a single window, so it took a lot of hacking around to peel back the code I needed and to simplify things. However, the result is pretty good and works perfectly. Well worth the effort.
I suspect I could do more cleanup of the extracted code and will return to that task at some stage.
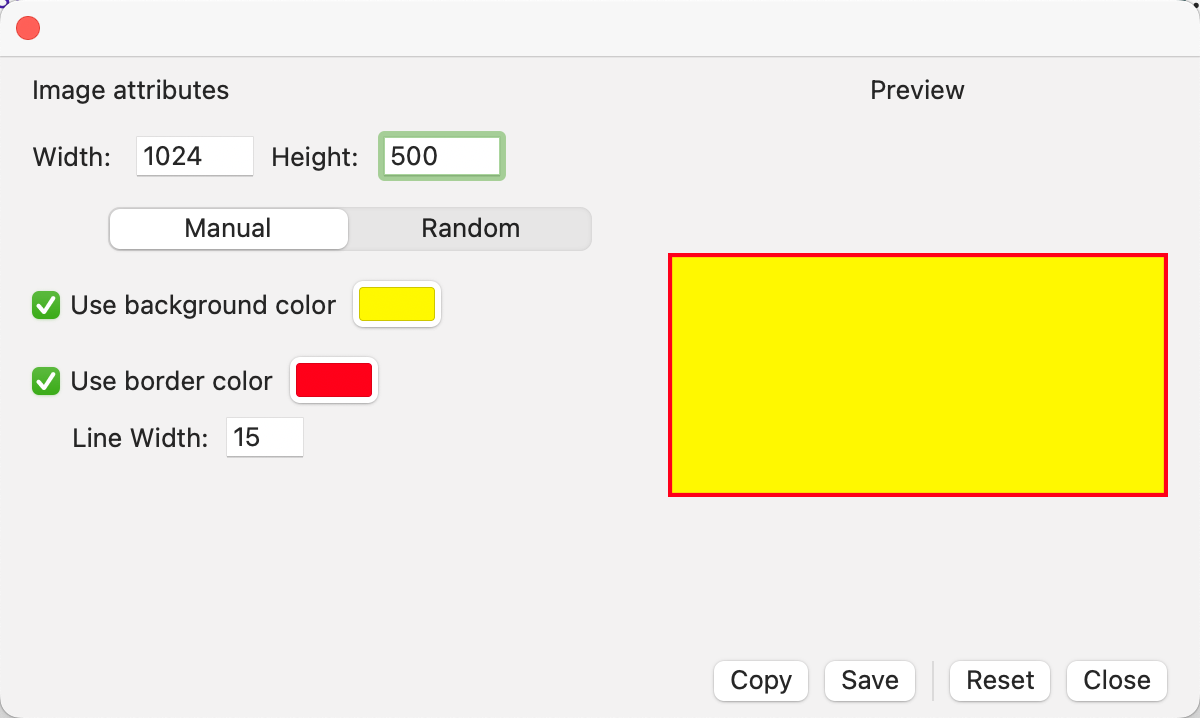
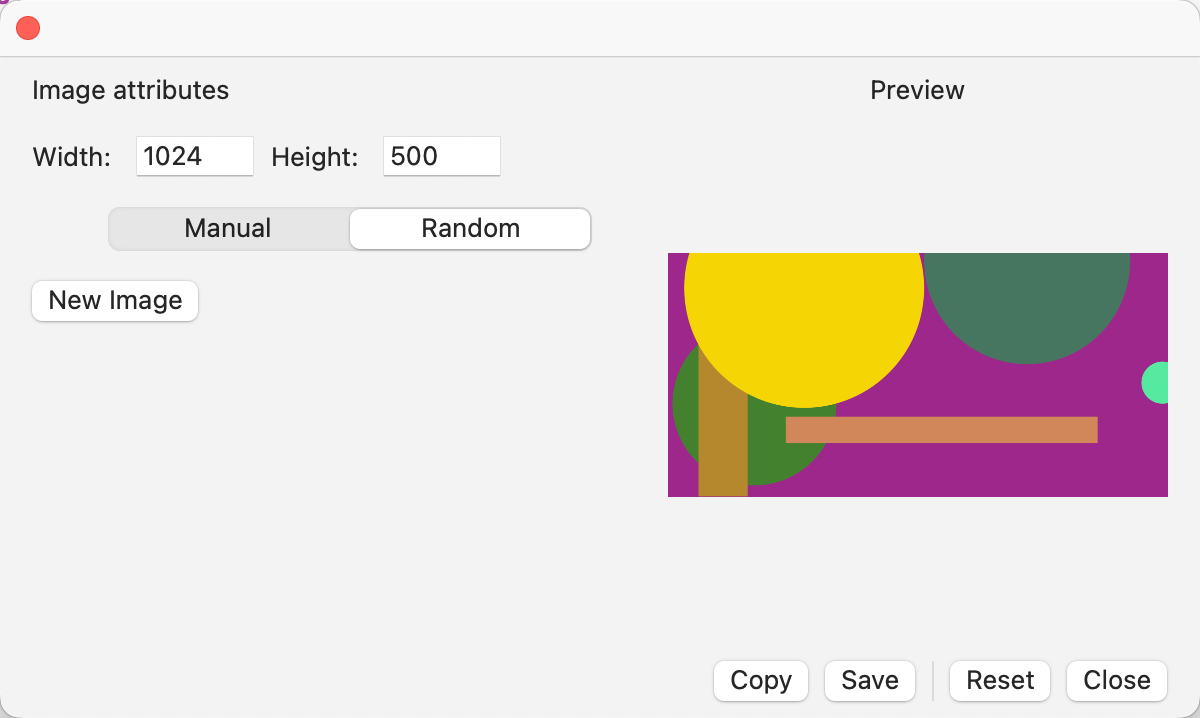
Image Generator
Early on in development it's quite likely that image resources have not been finalised (or even considered). When that happens, it's usual to put a placeholder image in place of the final image so you can guage layout.
There are web tools that can generate images for you but they are usually simple grey filled rectangles. So I went for something a little more flexible.

I kept the interface simple allowing you to set a size and the background and borders for the image. That said, I also added an option for something a little more colourful.

As a final addition, I needed some feedback when the user copies or saves the image. It's not nice when you hit the copy button and nothing appears to happen. It's worse if a window pops up and you have to close it. So I found some code on GitHub for displaying a simple and immediate alert that will auto-close after a few seconds.

I need a lot of cleaning up of this code and I'm not entirely happy with the UI (though don't know why).
Source code
No secrets here
If anyone wants to take a look at the code, it's up on GitHub in my Dev Helpers repo.
Testimonials
Am I really any good?
Don't take my word for my abilities, take a look at other peoples opinions about me.




