
Website Development
Amazing what you can teach yourself to do!
When I worked at Lucidus, it was assumed that, because I was a software developer, I could create web sites. Not wanting to destroy the magic, I bought a book on HTML and CSS and put together a credible attempt at a web site. It wasn't pretty, but web sites weren't back then! Fast forward many years and the world has moved on greatly, yet HTML and CSS share the fundamental rules they did all those years ago.
Big difference is that the bar has been moved somewhat higher on the style of a site and the content you present. No longer can we rely on the flash tag to draw attention or tables to create layouts!
What I present below are some of the web sites I have created. Some are hand crafted from scratch, some based around Angular and some are purchased templates. Web sites are not my day job; they're something I do for fun. I hope you see value in some of what I have produced.
Web Sites and Apps
HTML, CSS and a lot of patience
For the longest time, I coded all my web sites manually; typing the HTML, adding a few CSS styles and copy/pasting bits of incomprehensible JavaScript (does anyone actually write their own JavaScript any more?). I graduated to the lofty world of DreamWeaver for a while, mainly to manage the sites I created. Even that became a bit of a pain.
All I wanted in life was an HTML 'include' statement so I could componentise pages and remove duplication. It doesn't exist, even to this day. So, I was pushed into the murky world of PHP.
When I ended up leading a team of developers creating a web app, PHP wasn't going to cut it, so I ended up working with Angular and TypeScript. It was fun, but remains overkill for a personal web site... so PHP it is.
Have to say, Bootstrap is a God send.

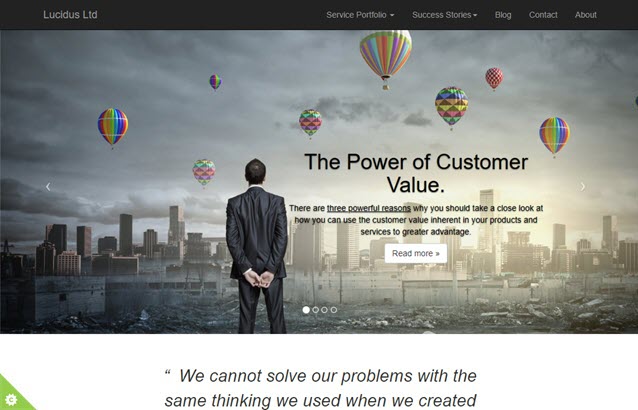
Lucidus Ltd
I'm quite proud of the Lucidus site. It was the first site that had a lot of content and needed a way to reduce the maintenance effort. Previous sites had all been very basic and only had a couple of pages. This one was going to be a showcase!
To get this site working, I had to step out of my comfort zone of HTML, CSS and Bootstrap to pick up enough PHP to reduce the duplication. Later changes to the menus showed that a small amount of basic PHP can save many hours of refactoring.
I believe the result, despite being crafted a long, long time ago, still stands up to modern scrutiny.
read more...
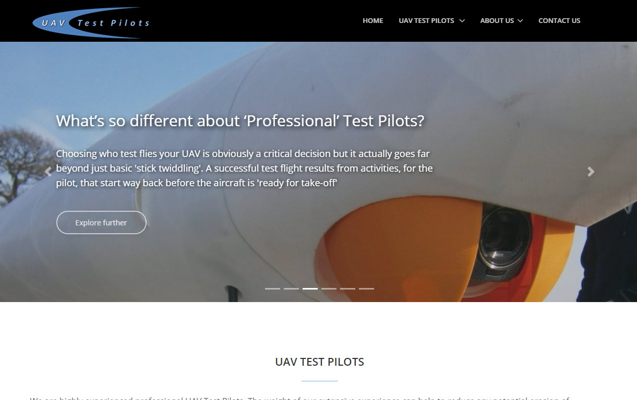
UAV Test Pilots
Getting a UAV (unmanned aerial vehicle) into the air and flying autonomously isn't an overnight task. It takes a great deal of engineering skill to design and build the autonomous controls and a great deal of skill to initially fly the craft in a safe way.
Until a UAV has proved itself, you want an experienced test pilot in control of the craft or your investment may well just come crashing down into the ground.
The UAV Test Pilots site was created for a couple of guys who are well respected test pilots to try and emphasise the difference between a model aircraft pilot and a true professional test pilot.
read more...
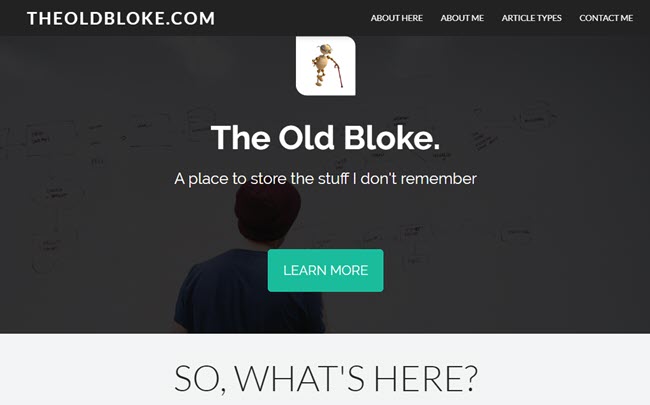
theoldbloke.com
Every developer should have a play site and this one was mine. As a rule, when I develop a site, whether for me or for someone else, I create a sub-folder on my main site for it. This site, however, is where I did my 'proper' learning.
Over the years, it changed shape a lot and changed technology to fit with what I needed at the time. It's been static HTML, PHP and an Angular app. On it's demise as a domain, it was back to being PHP and the content was separated out into dynamically rendered MarkDown files. The content is valid (though with a lot of typos). The primary purpose though was to give me a technology playground.
read more...
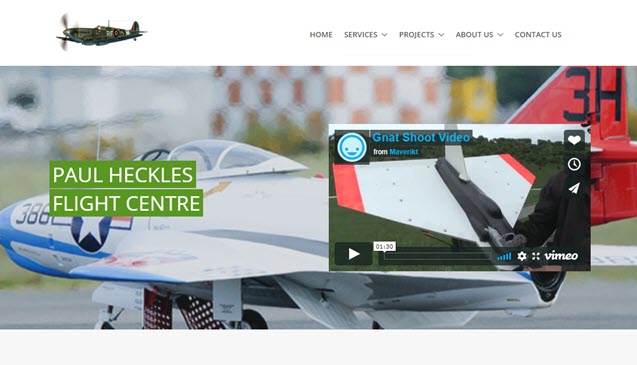
Paul Heckles Flight Centre
I was approached to create a landing page for a "mate of a mate" who had a great idea for a new product (see next). As a result of that encounter, I was introduced to the Paul Heckles Flight Centre and his existing web site. It mostly worked but was fragile. I set about rewriting his site, which hadn't been touched for a number of years.
What you see here is the current incarnation of my development of this site. It's my vision of what his new site should look like. As I write, I have no idea whether this will ever go live, but I'm hopeful.
Key to this site is that, for the first time, I bought a template to create it. I could hand craft a site from scratch but it made sense to get the bells and whistles pre-coded in a template. While using a template adds to the learning curve - you have someone elses' html and css to get your head round - it also vastly reduces the development time. What it doesn't do is give you a pre-formatted site. You still have to do the work.
read more...
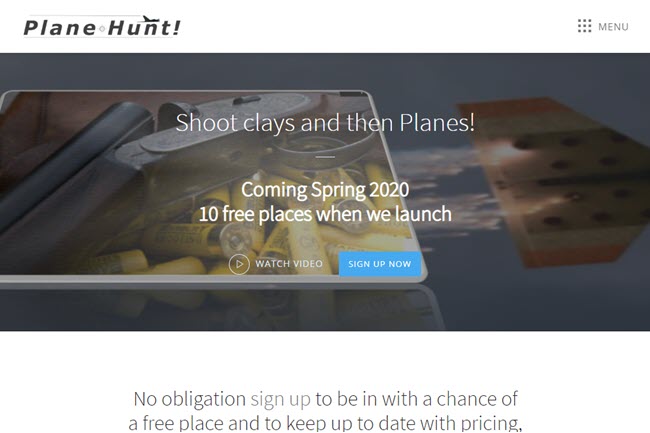
Plane Hunt
This was a favour for a mate of a mate. He runs a flight school, catering for some pretty spectacular model aircraft and he decided to start promoting a new service where you get to shoot at planes!
Having pulled together a bit of a marketing plan he needed somewhere on the web to direct people to so they can sign-up.
That's where the plane hunt landing page came up and this is the result. It's intended to be fairly basic with enough content to whet the appetite and get people to sign up for more information. It signs you up to mailchimp.
I'm presenting my development version here.
read more...
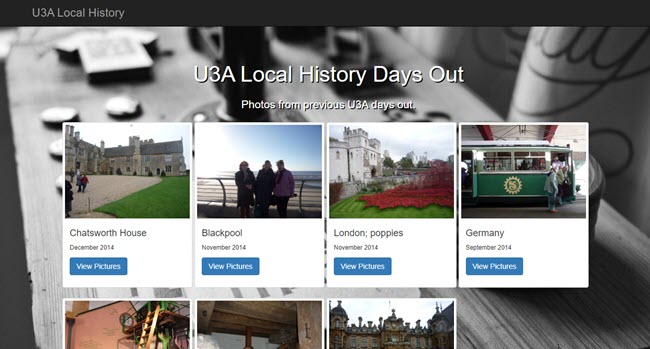
University of the Third Age (U3A)
This one was totally a vanity project. My mother runs a local history group for the U3A (University of the Third Age). As part of that, she arranges trips to local historical sites and takes a lot of photos. Photos I generally upload for her and have printed!
This site was all about giving her somewhere she could go online to share those photos with friends.
Created back in 2014, it was a hit for a while but, she preferred to have photos printed and to sit with friends and look at them. Fair enough, I have no problem with that, but still have a bit of fondness for the site I started.
Oh, and yes, I bought her one of those poppies.
read more...
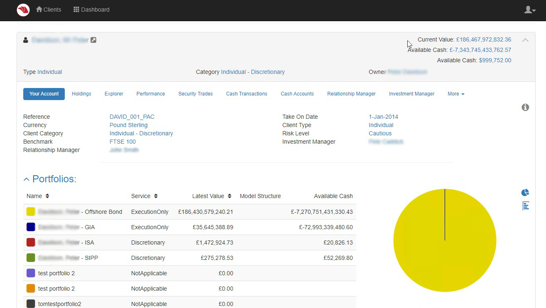
Tercero Digital Wealth
This one was work. A few years ago, I was approached to build a team of developers to create an online portal to Third Financial Tercero product. We started from the point of interviewing people internally to join the team and took it through to a finished product written in Angular.
The initial designs were just about usable, functioned and were, frankly, horrible. So I got the task of pulling together a functional design that didn't look pants. I was volunteered to convince one of the directors that his design was 'lovely but...'. The end result has proved to be very flexible and usable.
I tried, as much as possible, to stick with Bootstrap classes and Bootstrap concepts. As a result, clients have been able to customise the look and feel of their portals to their own tastes. The site is built around Angular and web services.
Over time it expanded to include facilities to accept monies from clients, which game me the opportunity to work with credi card API's. Very complex but highly secure.
Testimonials
Am I really any good?
Don't take my word for my abilities, take a look at other peoples opinions about me.




