
On This Day - iOS Variant
Why this app?.
As part of my Apple learning curve, I followed a tutorial on creating an "On this day in history" application for the Mac. Once complete, it occurred to me that the next logical step was to put the learning I had around the web API it used to use in an iOS app too. It would also give me some challenges in presentation to overcome.
Hence, this app was born. The mechanics of calling a Web API and decoding the response into usable objects was covered in the Mac application, so I was able to copy/paste a lot of that. However, nothing from the UI was going to be of any use to me, so it was a blank canvas.
I decided early on that this was going to be an iPad only app. The kind of data to be displayed could be achieved on an iPhone, but the results would never look good. I needed the extra screen space of a full-screen iPad app. So, that's what I went with.
Key Learning Points
What did I want to achieve?
As with every app I intend to write, I'm looking to get some learning from the code and try out new techniques. This app came with the advantage that I had the API sorted out, so it was a UI specific learning exercise. That said, what I wanted from this included:
- Something that looks good in light or dark mode.
- Master/detail view without messing around with NavigationLinks.
- Parsing of JSON into objects.
- The use of AppStorage and SceneStorage.
- Integrating a web view into an app with some minimal navigation.
One major headache was getting the launch screen to work. It was very simple to create and worked fine. Then I decided I wanted a gradient background so created a second graphic image that I used to fill the background. It looked fine in the preview. In the running app, nothing appeared. No launch screen at all.
There were hints on the web what the problem was, but nothing concrete. In the end, I had to remove the gradient fill image and, lo, the launch screen returned. It turns out that having two graphics on a launch screen storyboard just plain breaks everything. So, I'm now down to using a single graphic for the logo and having a fixed colour background. It doesn't look bad, just isn't what I wanted.
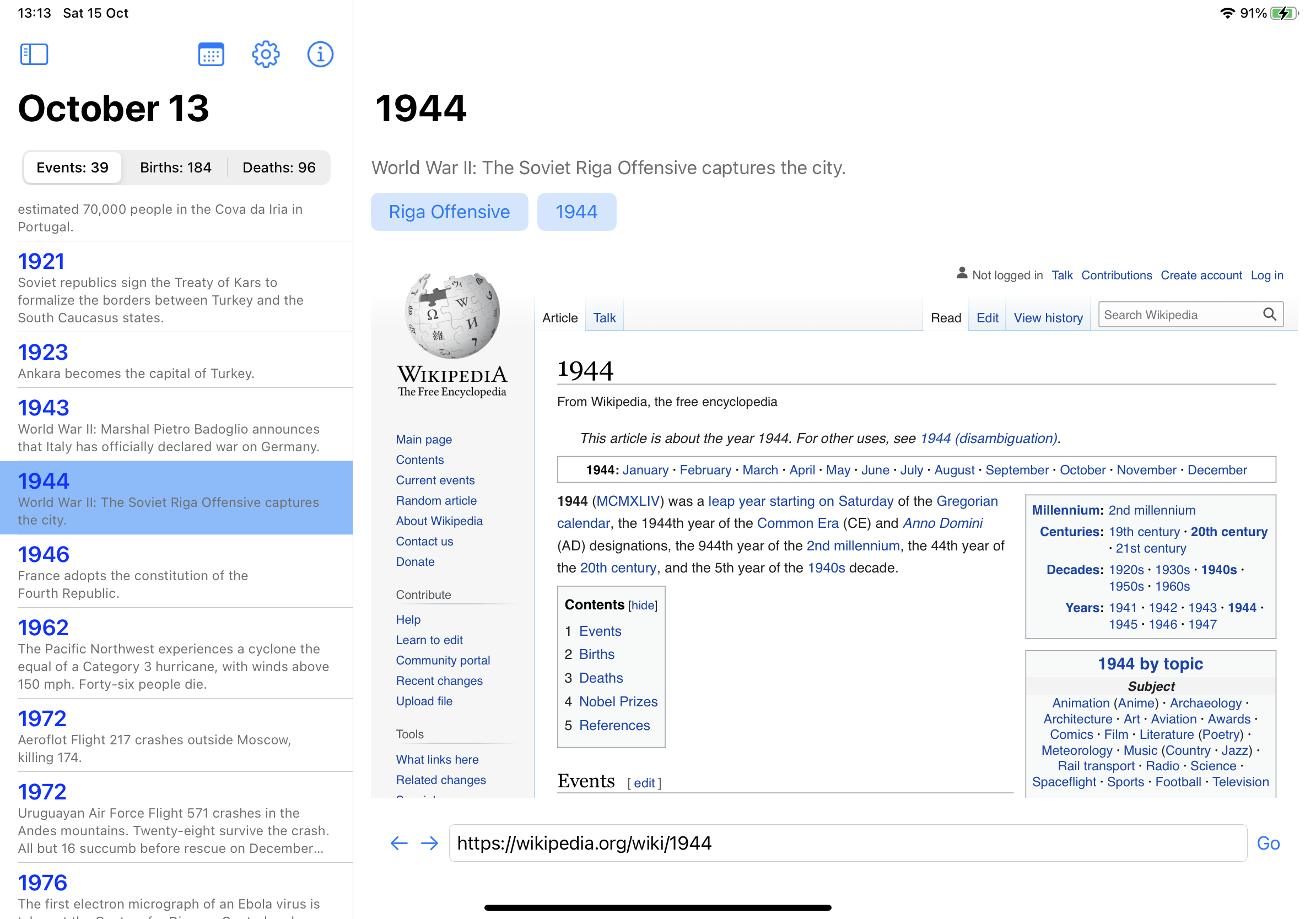
What it looks like
And the end result is...
And this is what I ended up with once the first version was finally complete.
Source code
No secrets here
If anyone wants to take a look at the code, it's up on GitHub in my On This Day for iOS repo.
Testimonials
Am I really any good?
Don't take my word for my abilities, take a look at other peoples opinions about me.




