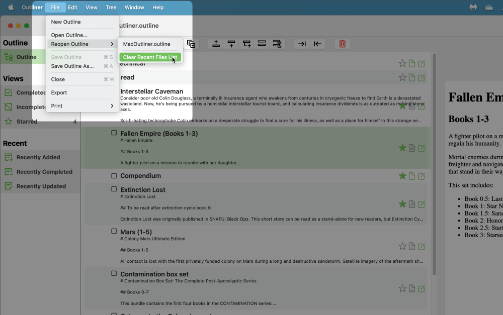
Mac desktop applications have menus, many of which are generated for us automatically when we create a new application from the template. Sadly, they’re often overlooked and rarely documented in the courses I have looked at for Mac and SwiftUI.

Not a Blog
A place to save useful development notes.
One of the problems with developing something new for a new platform is knowing just what to do. As a long time Windows developer, I know what I want to achieve, but don't know how to achieve it. It's very frustrating.
I started out fixing this with a Mac app template project, which proved very instructional but didn't really reflect a real world application. So I created a second in Mac application, based on a more realistic app. Doing this gave more insight into what it was that I didn't know.
My first app is now at a stage where I have built a working application with the majority of the functionality it needs to operate. Along the way, I had many challenges to overcome. Some relatively simple and some rather complex. This section is intended to document some of these challenges and the solutions I came up with.
Along the way, I may well come up with other stuff that I need to document be it Macos, iOS or anything else. I'll add those in as and when.
MacOS menus are great and can offer a great deal of functionality without overloading the UI with toolbars and buttons. Some of the functionality will, however, require that your menu communicates with the active view. So we need a mechanism to make that connection.
Context Menus are (typically) small menus attached to specific elements of our user interface and that provide context specific functionality. We probably won’t want too many of these but, properly placed, they can greatly enhance our UI.
Testimonials
Am I really any good?
Don't take my word for my abilities, take a look at other peoples opinions about me.